One of the pain points for websites is slow page loading, the main reason for this is the existence of multiple external javascript and CSS files that are used to themes. One way of optimizing a website and making it load faster to desktop and mobile devices is by combining all javascript files in one large file, at the same minifying the code on this file.
The same process applies to CSS files, so combining the assets of a website from multiple files to one could increase speed and offer a better user experience and also could improve ranking to your SEO strategy by improving core web vitals of Google Search Console.
This technique would have as result the browser will make fewer calls for resource requests to the server, further combining and compressing javascript files will be significantly reduced in size.
Immediately users will browse faster as page loading time will be minimized, this is an important factor in improving ranking to SEO and user navigation. A technical guide to doing this is the following.
Technical guide for optimizing assets
Closure Compiler for combining JS files
To combine multiple js files and compress them, there is a variety of tools. One of them is the Closure Compiler. It's written in Java, so it's a requirement to have Java installed in your development environment. You can find the compiler in https://developers.google.com/closure/compiler . For CSS compression you can use the yahoo compressor http://yui.github.io/yuicompressor, Of course, we can use these tools individually.
For example, to combine 2 js files can be done with the following command:
java -jar compiler.jar --js_output_file=all-files.js jquery.maskedinput.js jquery.jgrowl.js
Assets in Yii project
Let's see this process in the context of a yii2 project. Firstly in the project, we create a template by pressing the following command:
php yii asset/template assets.php
This will create a file in the root of the project which is the Configuration file for the asset command. After that, after you have to set correctly the directory path in @webroot and the URL in this file asset.php @web.
We assume that already have download the Closure Compiler, renamed to compiler.jar and put it in the same folder as the assets.php. Then we do the same with the Yahoo compiler. We rename it to yuicompressor.jar and place it in the same directory. Finally, we type:
yii asset assets.php config/assets-prod.php
The CSS and JS will be combined and compressed, and the new configuration will be created with name assets-prod.php in the directory config. Finally, in the web config/web.php we have to replace the bundles with the following command:
'bundles' => require(__DIR__.'/assets-prod.php')
technical optimization of speed of the website can be easy but in hard tasks always can be done with the assistance of a php developer as you see before this technique can be done easily in the last phase of yii development based project.
Of course nowadays with the huge growth of javascript and the npm there are streamline building systems that you can install through NPM such as Gulp.js . This tool can automate the compression of your asset files and add more functions like tools to solve problems like the above the fold content. If you want to optimize a website task runner like Gulp is the modern way to go.
Delivery of Assets
after compressing the assets is very important to efficiently load the javascript to eliminate render-blocking. You can make this using with async and defer tags.
<script async src="/js/jquery.min.js"></script>
with async the files are downloaded asynchronously and then in the first chance script is executed
<script defer src="/js/jquery.min.js" defer></script>
with defer, the documented is download asynchronously after DOM is fully parsed from the browser.
Optimizing Pagespeed
Combining and compressing the assets is a good way to optimize the speed and user experience of your website, as the mobile web becomes the norm, you should take into consideration slow networks and optimal loading. This can be measured with Time To Interactive (TTI) which is the time until the page becomes interactive, this time can be reduced by using techniques like reducing javascript payloads with tree shaking or code splitting.
There a lot of ways to implement code splitting very easily and without the need for complex tools like webpack. Just use the loadJS library a tiny script from filamentgroup with Intersection Observer API.
Measure how fast you site loads
There are various tools on the web to measure the loading in your website is
Page Speed Insights
The best tool in measuring load time is Page Speed Insights, using this you will have details about the factors that affect the speed and give tips on how to improve it.
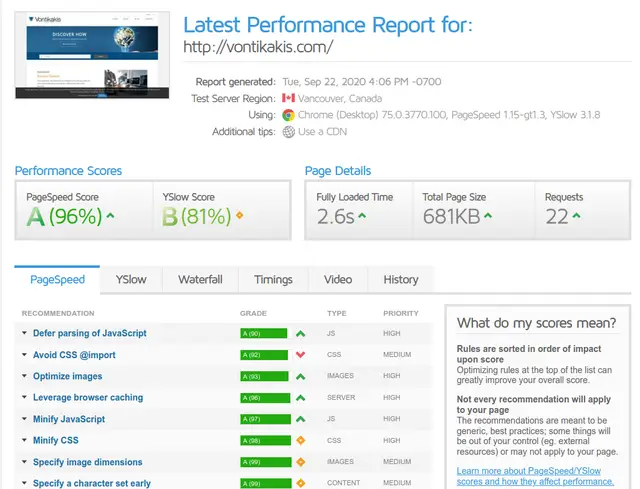
Gmetrix
Another popular tool is GTmetrix that will provide a detailed report in the waterfall format and also will give a score for speed.

Conclusion
Optimizing your website by compressing and combining assets files like CSS files and javascript client-side files, is important to improve the speed website and overall SEO and user experience when someone browsing from mobile phones and improving your SEO rankings. After you compress and optimize your assets do not forget to check the metrics before and after making a speed test