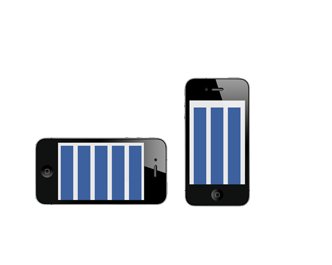
H συνεχόμενη αύξηση πρόσβαση στο διαδίκτυο από κινητές συσκευές, όπως τα smartphones, tablets, netbooks κτλ έχει αυξήσει σημαντικά τον αριθμο των χρηστών που περιηγούνται στις ιστοσελίδες με τις έξυπνες και κινητές συσκευές. Το κύριο πρόβλημα και ιδιαίτερα στα πρώτα χρόνια του web είναι ότι οι οθόνες είχαν διαφορετικό μέγεθος οθόνης, οποτε ο κάθε χρήστης δεν είναι εύκολο να περιηγηθεί και να διαβάσει το περιεχόμενο.
Το responsive design και η εξέλιξη του css είναι βασικό εργαλείο στη σχεδίαση ιστοσελίδων αλλά και σε σύνθετες εφαρμογές web, όπου χρησιμοποιούνται πλέγματα grids, το material design. Ο κάθε frontend web developer κατά το web development θα πρέπει να λάβει υπόψη τα trends στο mobile first design.
Responsive web design
Στα πρώτα χρόνια του web η πλειοψηφία των ιστοσελίδων σχεδιάζονταν με σταθερό πλάτος (fixed layout) ή με ρευστό (fluid layout), με αποτέλεσμα απλές λειτουργίες navigation ή login να καθιστούν τη περιήγηση όχι και τη καλύτερη εμπειρία.
Οπότε εδώ έρχεται η λύση του responsive web design όπου το web site σχεδιάζεται χρησιμοποιώντας media queries του CSS, η ιστοσελίδα προσαρμόζεται στη συσκευή από την οποία μπαίνει ο χρήστης στο website. Οπότε αυξάνεται σημαντικά το usability γιατί ο χρήστης δεν χρειάζεται να κάνει zoom ή μεγάλο scroll ή resize για την ανάγνωση του περιεχομένου. Κατάλληλα εργαλεία για τη responsive σχεδίαση είναι κάποια css frameworks όπου υιοθετούν την έννοια του fluidgrid ή τον fluid images,όπως είναι το Bootstrap 5
H μπορείτε να μάθετε τα βασικα στο < rel="nofollow noopener" a href="https://web.dev/responsive-web-design-basics/">web.dev
Τι είναι τα CSS Media Queries
Για να προσαρμοστεί η ιστοσελίδα σε διαφορετικά μεγέθη οθόνης οπως desktop, tablets, smartphone για το έτος 2019 είναι απαραίτητο η αρχική σχεδίαση να γίνεται πρώτα για το μέγεθος κινητού. Η βάση για αυτή τη σχεδίαση είναι το meta viewport και τα media queries, επιπρόσθετες δυνατότητες προστέθηκαν με το flexbox οπου φέρνει τη σχεδίαση στιις οθόνες στη κατασκευή ιστοσελίδων σε άλλο επίπεδο.
Προχωρημένα θέματα css ειναι το BEM (Block Element Modifier) επιτρέπει να οργανώστε σε το CSS σε ανεξάρτητες modules